Los Core Web Vitals son un conjunto de métricas que valoran la llamada “Experiencia del Usuario” en las páginas web. Miden el rendimiento que las páginas ofrecen al usuario, y tiene como objetivo establecer unos criterios simples y unificados sobre lo que es una buena experiencia web (rápida y usable), y Google ya ha confirmado que se convertirán en un elemento fundamental de posicionamiento SEO a partir de mayo de este año.
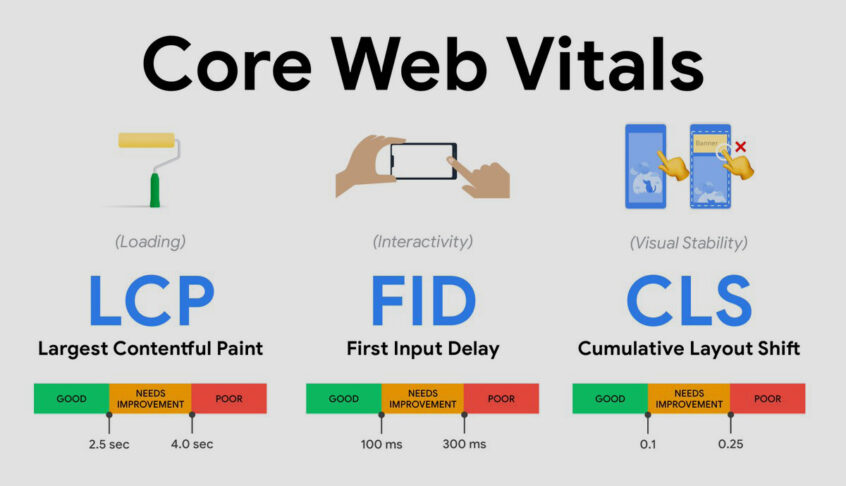
Para obtenerlos, se miden tres factores, cada uno de los cuales afecta a un aspecto esencial para que una página sea rápida y proporcione una buena experiencia de usuario: LCP, FID y CLS.
- LCP ( Largest Contenful Paint): mide la velocidad de carga percibida por el usuario. En concreto nos indica el tiempo que tarda en cargarse y renderizarse el elemento más grande de la ventana gráfica del above the fold (lo que se ve sin necesidad de hacer scroll hacia abajo).
- FID (First Input Delay): mide el tiempo mínimo que tarda en poder interactuar el usuario con la página web. Es decir, el tiempo que transcurre desde que el usuario realiza una acción (por ejemplo, un clic) hasta que el navegador responde a esa interacción. Cuanto más rápido sea FID mejor será la experiencia de usuario que la visita.
- CLS (Cumulative Layout Shif): mide la estabilidad visual, y se obtiene de sumar el tiempo de carga acumulado de todos los cambios de diseño inesperados. Es decir, está métrica nos indica cuando dejan de producirse cambios inesperados en el diseño de la web.
Los resultados para cada una de estas variables se obtienen a partir de métricas de campo, que son las puntuaciones reales que Google asigna a partir de la experiencia de los visitantes de un sitio; y las métricas de laboratorio, que son puntuaciones generadas a partir de una visita simulada a través de alguna de las herramientas de Google.
Los valores ideales para los Core Web Vitals
Los valores ideales, que pueden ir variando conforme vaya avanzando el desarrollo web y la velocidad de transferencia de datos, son los siguientes:
- LCP: Lo ideal es que esté por debajo de 2.5 segundos. Por debajo de 4.0 segundos se considera que necesita mejorar y por encima se considera un mal resultado.
- FID: Lo ideal es que esté por debajo de 100ms. Por debajo de 300ms se considera que necesita mejorar y por encima se considera un mal resultado.
- CLS: Lo ideal es que esté por debajo de 0.1. Por debajo de 0.25 se considera que necesita mejorar y por encima se considera un mal resultado.
Cómo se miden
A través de herramientas que midan la velocidad de carga de una web.
Existen muchas y muy variadas herramientas que miden el rendimiento de una página web, pero en el caso de que no seas un desarrollador, la alternativa más sencilla Google Page Speed Insights, ya que basta con visitar la página y indicar la url de tu web para conocer las métricas Core Web Vitals, entre otras métricas de interés.
Factores que influyen en las diferentes variables Core Web Vitals
En el caso de las métricas LCP, conviene tener en cuenta:
- Respuesta del servidor
- Consultas a la BBDD
- Respuestas a API’s que tardan en resolverse
- CSS o JS que bloquean el renderizado
- Lentitud al cargar otros recursos
- Imágenes no optimizadas
En el caso de los valores FID, los problemas que pueden ralentizar la capacidad para interactuar de una web tienen que ver con la ejecución del JavaScript, por lo que, si no alcanzamos los parámetros que se consideran óptimos, tendremos que identificar qué parte del código está haciendo que la página tarde en tener capacidad de interacción.
Por último, la principal causa de un mal CLS son imágenes sin dimensiones, anuncios, elementos incorporados o iFrames sin dimensiones, contenido insertado dinámicamente y fuentes web que causan destellos de contenido sin estilo